
Personal Computer Animation For the SORD M5
(Below is only a preview)
What is Personal Computer Animation?
From hand-drawn animation to personal computer animation
Encountering digital images
There is a brand-new image technology called personal computer animation. But before we find out just what this is, let’s first examine examples of conventional technologies.
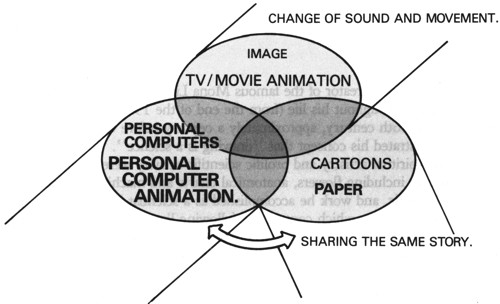
Images can briefly be classified into cartoons, illustrations, television or movie animation, and microcomputer games, and these are either moving or non-moving.
Cartoons on single sheets of paper do not look like they are moving unless these sheets are turned in rapid succession. For the cartoons to move, one must use a special method to create movement, changing several pictures per second.
One typical method used in television and movies is called cell animation. Pictures showing movement on a number of separate sheets are first traced on clear celluloid boards. The board with the tracing is then overlaid on a background picture, creating a complete scene called a cell picture. These cell pictures are then photographed; by displaying 24 of these cell pictures per second, the human eye detects movement.
The main difference between personal computer animation and cell animation is one’s ability to communicate with the animation itself. Asking a question of a cell-animated image on the screen is impossible; however, with personal computer animation you can actually talk to your images!
Personal computer animation took its first step with microcomputer games. Although these are still very popular, you cannot draw and therefore create pictures since the animation is only generated by the hardware (machine). You are limited to merely playing the games. Personal computer animation enables you to enjoy the creation of animated art, as well as actively participating with what is occurring on the screen and communicating with what you have created. You could call it a digital image (pictures consisting of points) encounter, images easily created with our software.
Personal computer animation vs. Cartoons

- story endings depend on the individual (games).
- movements of numerical expression graphs (patterns, curves).
- rapidly changing colors and shapes.
- interactive method studies.
Why is Leonardo da Vinci important today?
Leonardo da Vinci, creator of the famous Mona Lisa smile, was scientist as well as artist. Throughout his life (from the end of the 15 th century to the beginning of the 16th century, approximately a century before Galileo), Leonardo faithfully demonstrated his concept that “drawing is a science”.
His highly spiritual artistry and prolific scientific activity were a perfect match. Drawings including flowers, anatomical charts and machinery were both scientific and artistic, and work he accomplished as a scientist is recorded in a copious quantity of notes which contain the following lines. “Where there is no application of mathematical science, or where nothing can be combined with mathematics, there is no certainty”, and “Those who are not mathematicians cannot read my principles”.
Had a youthful Leonardo lived in this era of personal computer animation, his creative contributions would surely have meant even greater benefits for the world.
Science and art are now completely separate and almost no communication exists between them. In addition, science is itself divided into natural science and socio-cultural science, and communication between them is also lacking.
Today, computers can combine science and art in a revolutionary advance beyond traditional limits. The same logic is applicable to various fields in liberal arts which were themselves revolutionized by the technology of computer science, thereby overcoming the boundary between socio-cultural science and natural science, thereby enhancing their values.
New personal computer animation can be regarded as the combination of science and art, and the creation of additional benefits. Put another way, it is Leonardo da Vinci’s idea that “drawing is science”.
Few households lack television today, and many homes have video. Personal computers have become more popular in recent years and have become another video phenomenon. We are now entering an era where personal computer animation featuring an “animation interface” is coming into homes, applicable to a variety of fields, such as entertainment and education.
Equipment and tools for personal computer animation
Learning about the canvas (the TV screen)
You can use your home TV screen as a canvas for personal computer animation, and you can also use the television speaker for sound production.
Creating screen pictures is similar to the cell animation process. Overlaying several cell pictures on a background picture comprises cell animation. Personal computer (M5) animation has two main jobs: creating the background picture and the animation itself.
You can produce a background picture on the "backdrop plane" (boundary face) whose colors are changeable according to your desire. On this side of the backdrop plane, there is a "back plane" (background face) where you can write characters, symbols, and pseudo graphics, or specify the area to be used on the screen (view port). Here you also write BASIC programs.
There are 32 sprite planes or animation faces which correspond to several cell pictures, and you can produce one sprite (animation) on a sprite plane; therefore, 32 sprites can be created on 32 sprite planes. There are three sprite sizes: 8x8, 16 X 16, or 32 x 32 dots, and you can create a bigger sprite pattern overlaying these different-sized sprites.
Display priority numbers are assigned to sprite planes. Putting sprites in the same positions on the number 2 and 10 sprite planes will result in the sprite on the number 10 sprite plane to be hidden behind the number 2 sprite plane. This enables easy expression of each sprite's movement.
Personal computer animation is called digital imagery, because the screen consists of 256 horizontal dots and 192 vertical dots.
Characters and graphic patterns are displayed on the screen by coloring the dots. The number of dots representing a character is first determined, and this group of dots is called a pixel.
A pixel is a basic unit used to display a character or graphic pattern, consisting of 8 horizontal dots and 8 vertical dots in graphic mode, and 6 horizontal dots and 8 vertical dots in text mode (for characters). One pixel in semi-graphic mode consists of 4 horizontal and 4 vertical dots, and one screen consists of 64 horizontal and 48 vertical pixels. One pixel in full-graphic mode consists of one horizontal and one vertical dot. By specifying a color for each dot, you can draw a picture on the screen.
Specifying XY-coordinates of a pixel (in character units) or a dot determines picture location on the screen. The origin of XY-coordinates is located on the top left: X = 0 and Y = 0.
There are two standard screen page displays for convenience: turning on the power displays page zero, and simple key operation either displays page one or returns to page zero from page one. You can create amusing animation by using these various graphic functions.
Learning about the keyboard
If the screen is the “canvas”, then the keyboard can be compared to a brush. To draw pictures for personal computer animation, the characters input from the keyboard are all characters used by the personal computer.
Let's look at the keyboard (see the page on the right). Numeric characters from 1 to 0 are arranged on the highest row and alphabetical characters are arranged on the second, third, and fourth rows. Positioned above these larger characters on the same keys are special and graphic characters.
To choose one of these characters, special keys on the right and left are used. Here we explain the basic features of the keyboard.
You cannot directly draw pictures on the screen for personal computer animation. You must use a language called BASIC-G. You must also specify patterns or movements similar to writing sentences on manuscript paper. Here are the methods using the brush to paint on the screen (canvas).
There are two ways of entering characters, a mode that overwrites existing characters and a mode that moves existing characters to the right to insert new characters.
To delete characters written by mistake, you can delete one or more characters at a time using the delete function (DEL key).
To move the cursor, there are several functions to move you quickly to an area which you wish to change. These are: moving back to the home position (top left); moving to the beginning of the current line; moving to the beginning of he next line; moving to the right; deleting 8 characters at a time; or moving to the same position on the next line.
Next, there is the convenient scroll function, which moves the display page up and down, or right to left.
Finally, there is a view port which divides the screen, so the cursor can be moved, or the page processed within the limited range on the screen.
By making full use of these functions, you can use the keyboard as a brush for personal computer animation.
Learning about the pallette
The language called BASIC-G is comparable to a pallette for personal computer animation. BASIC-G is BASIC-I with enforced graphic and sound functions.
BASIC-G executes most commands by a high-speed interrupt process to the hardware. Inputs from the keyboard or joypad are accepted, while sounds are produced or pictures are drawn. You can also enjoy personal computer animation for games.
The sprite function used as the animation pattern is operated by the FOR- NEXT command in BASIC-I, but in BASIC-G you can freely move sprites by specifying speed and direction using the MOVE command. The JOINT command easily creates a larger animation pattern. This sprite function makes the still image appear in motion. For general graphic functions, examples are the CIRCLE command which draws circles or ellipses, the LINE command for lines, and the PAINT command for coloring pictures.
There are some unique, convenient graphic functions which other personal computers do not have, such as the BAR command, for drawing bars, and the BOX command for boxes.
By connecting an exclusive printer to the M5, the reverse forms of characters in bit image can be printed out. A screen copy command can print out the image copy on-screen. Considering the price, reproducing a screen image on hard copy is exceptional. You can also save the screen data of your animated creation on a cassette tape and easily redisplay it at any time. Sixteen beautiful colors are available, and movements and commands which require machine language for conventional personal computers can be used in BASIC for BASIC-G.
The sound function necessary for personal computer animation background music is even better. An OUT command is necessary in BASIC-I to generate sound. However, anyone can easily produce sounds using the PLAY command in BASIC-G, and also change the sound length, strength, tempo, major/minor key, rests, and chords of a composition. The music you compose can be automatically played, and by using musical notes as data, even a trio can perform Beethoven or Schubert.
Sound effects from an SG command can generate synthesizer-like sound, and you can even create a wide range of sound effects such as waves, songbirds, the wind, and airplanes.
Another function of BASIC-G is a LIST command which integrates programs. BASIC-G has a larger memory than BASIC-I, which enables you to easily create computer animation.
In BASIC-G, you can move animation patterns using the sprite function, and easily create personal computer animation on a background picture generated by full graphics. You can also devise sound effects or compose music to match your creations.
(End of preview)